Left Alignment
<div class="img_left"><img alt="" class="img-responsive" src="https://themes.cvsapphire.com/Portals/themes/Features-Images/images-01.jpg" /></div>
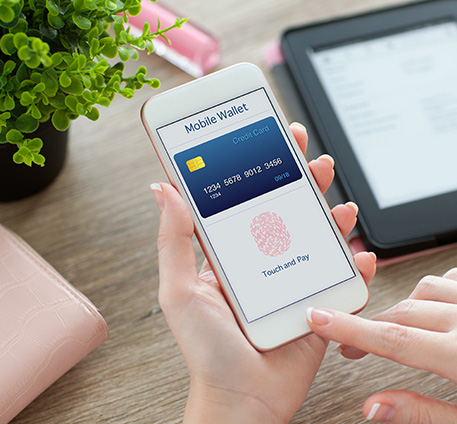
Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur.
Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur? Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur. Pellentesque consequat viverra ipsum, sed placerat ligula aliquam eu. Nam sapien eros enatis at dapibus facilisis, lacinia sagittis purus. Ut tuismod aliquet enim, nec
Right Alignment
<div class="img_right"><img alt="" class="img-responsive" src="https://themes.cvsapphire.com/Portals/themes/Features-Images/images-02.jpg" /></div>
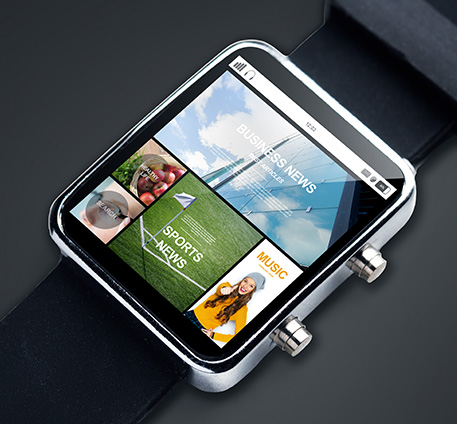
Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur.
Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur? Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur. Pellentesque consequat viverra ipsum, sed placerat ligula aliquam eu. Nam sapien eros enatis at dapibus facilisis, lacinia sagittis purus. Ut tuismod aliquet enim, nec
Center Alignment
<div class="img_center"><img class="img-responsive" alt="" src="https://themes.cvsapphire.com/Portals/themes/Features-Images/images-03.jpg" /></div>
Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur.

Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur? Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur. Pellentesque consequat viverra ipsum, sed placerat ligula aliquam eu. Nam sapien eros enatis at dapibus facilisis, lacinia sagittis purus. Ut tuismod aliquet enim, nec
Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur.

Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur? Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur. Pellentesque consequat viverra ipsum, sed placerat ligula aliquam eu. Nam sapien eros enatis at dapibus facilisis, lacinia sagittis purus. Ut tuismod aliquet enim, nec
Responsive images
Images in Bootstrap 3 can be made responsive-friendly via the addition of the .img-responsive class. This applies max-width: 100%; and height: auto; to the image so that it scales nicely to the parent element.
<img src="https://themes.cvsapphire.com/Portals/themes/Features-Images/..." class="img-responsive" alt="Responsive image">
Hover Styles
<div class="photo_box">
<a href="#">
<span class="pic_box">
<img alt="" src="https://themes.cvsapphire.com/Portals/themes/Features-Images/images-05.jpg" />
</span>
</a>
</div>
<div class="photo_box">
<a href="#">
<span class="pic_box">
<img alt="" src="https://themes.cvsapphire.com/Portals/themes/Features-Images/images-06.jpg" />
<i class="shade"> </i>
</span>
</a>
</div>
<div class="photo_box img_zoom">
<div class="pic_box">
<a href="#">
<img alt="" src="https://themes.cvsapphire.com/Portals/themes/Features-Images/images-07.jpg" />
<span class="ico">
<i class="fa fa-search"></i>
</span>
<span class="shade"></span>
</a>
</div>
</div>
<div class="photo_box ico_left_enter">
<div class="pic_box">
<a href="#">
<img alt="" src="https://themes.cvsapphire.com/Portals/themes/Features-Images/images-08.jpg" />
<span class="ico">
<i class="fa fa-link"></i>
</span>
<span class="shade"></span>
</a>
</div>
</div>
<div class="photo_box ico_right_enter">
<div class="pic_box">
<a href="#">
<img alt="" src="https://themes.cvsapphire.com/Portals/themes/Features-Images/images-09.jpg" />
<span class="ico">
<i class="fa fa-plus"></i>
</span>
<span class="shade"></span>
</a>
</div>
</div>
<div class="photo_box ico_top_enter">
<div class="pic_box">
<a href="#">
<img alt="" src="https://themes.cvsapphire.com/Portals/themes/Features-Images/images-10.jpg" />
<span class="ico">
<i class="fa fa-play"></i>
</span>
<span class="shade"></span>
</a>
</div>
</div>
<div class="photo_box ico_bottom_enter">
<div class="pic_box">
<a href="#">
<img alt="" src="https://themes.cvsapphire.com/Portals/themes/Features-Images/images-11.jpg" />
<span class="ico">
<i class="fa fa-play"></i>
</span>
<span class="shade"></span>
</a>
</div>
</div>
<div class="photo_box default_show">
<div class="pic_box">
<a href="#">
<img alt="" src="https://themes.cvsapphire.com/Portals/themes/Features-Images/images-12.jpg" />
<span class="ico">
<i class="fa fa-play"></i>
</span>
<span class="shade"></span>
</a>
</div>
</div>
<div class="photo_box ico_LeftAndRight_enter">
<div class="pic_box">
<img alt="" src="https://themes.cvsapphire.com/Portals/themes/Features-Images/images-13.jpg" />
<span class="ico">
<a href="#">
<i class="fa fa-search ico_left"></i>
</a>
<a href="#">
<i class="fa fa-link ico_right"></i>
</a>
</span>
<span class="shade"></span>
</div>
</div>
<div class="photo_box ico_TopAndBottom_enter">
<div class="pic_box">
<img alt="" src="https://themes.cvsapphire.com/Portals/themes/Features-Images/images-05.jpg" />
<span class="ico">
<a href="#">
<i class="fa fa-search ico_top"></i>
</a>
<a href="#">
<i class="fa fa-link ico_bottom"></i>
</a>
</span>
<span class="shade"></span>
</div>
</div>
<div class="photo_box default_show">
<div class="pic_box">
<a href="#">
<img alt="" src="https://themes.cvsapphire.com/Portals/themes/Features-Images/images-06.jpg" />
<span class="content">
<i class="fa fa-play"></i>
<b class="title">Modules Development</b>
<i class="description">Web Design</i>
</span>
<span class="shade"></span>
</a>
</div>
</div>
<div class="photo_box ico_LeftAndRight_enter">
<div class="pic_box">
<img alt="" src="https://themes.cvsapphire.com/Portals/themes/Features-Images/images-07.jpg" />
<div class="ico">
<h3>Modules Development</h3>
<a href="#">
<i class="fa fa-search ico_left"></i>
</a>
<a href="#">
<i class="fa fa-link ico_right"></i>
</a>
</div>
<span class="shade"></span>
</div>
</div>
<div class="photo_box ico_push_in">
<div class="pic_box">
<img alt="" src="https://themes.cvsapphire.com/Portals/themes/Features-Images/images-08.jpg" />
<div class="ico">
<a href="#">
<i class="fa fa-search ico_left"></i>
</a>
<a href="#">
<i class="fa fa-link ico_right"></i>
</a>
</div>
<span class="shade"></span>
</div>
</div>

Modules Development
Web Design
<div class="photo_box ico_left_rotate">
<a href="#" class="link-full" > </a>
<div class="pic_box">
<img alt="" src="https://themes.cvsapphire.com/Portals/themes/Features-Images/images-09.jpg" />
<div class="ico">
<i class="fa fa-link search"></i>
</div>
<div class="content">
<div class="vertical_center_1">
<div class="vertical_center_2">
<h3>Modules Development</h3>
<p>Web Design</p>
</div>
</div>
</div>
<span class="shade"></span>
</div>
</div>

Modules Development
Web Design
<div class="photo_box ico_right_rotate">
<a href="#" class="link-full"> </a>
<div class="pic_box">
<img alt="" src="https://themes.cvsapphire.com/Portals/themes/Features-Images/images-10.jpg" />
<div class="ico">
<i class="fa fa-link ico_right"></i>
</div>
<div class="content">
<div class="vertical_center_1">
<div class="vertical_center_2">
<h3>Modules Development</h3>
<p>Web Design</p>
</div>
</div>
</div>
<span class="shade"></span>
</div>
</div>

IMAGE TITLE
Phasellus aliquet tempus ligula, mollis imperdiet massa dignissim.
<div class="photo_box content_top_increment">
<div class="pic_box">
<img alt="" src="https://themes.cvsapphire.com/Portals/themes/Features-Images/images-11.jpg" />
<div class="content">
<div class="vertical_center_1">
<div class="vertical_center_2">
<h3 class="increment_3">IMAGE TITLE</h3>
<p class="increment_2 ">Phasellus aliquet tempus ligula, mollis imperdiet massa dignissim.</p>
<div class="increment_1">
<a class="but" href="#">Read More</a>
</div>
</div>
</div>
</div>
<span class="shade"></span>
</div>
</div>

IMAGE TITLE
Photos,Design
<div class="photo_box img_zoom ico_zoom">
<a href="#" class="link-full" > </a>
<div class="pic_box">
<img alt="" src="https://themes.cvsapphire.com/Portals/themes/Features-Images/images-12.jpg" />
<div class="content">
<div class="vertical_center_1">
<div class="vertical_center_2">
<div class="ico">
<i class="fa fa-link"></i>
</div>
<h3>IMAGE TITLE</h3>
<p>Photos,Design</p>
</div>
</div>
</div>
<span class="shade"></span>
</div>
</div>

IMAGE TITLE
Phasellus aliquet tempus ligula, mollis imperdiet massa dignissim.
Read More
<div class="photo_box img_flip content_sytle_2">
<div class="pic_box">
<img alt="" src="https://themes.cvsapphire.com/Portals/themes/Features-Images/images-13.jpg" />
<div class="content">
<div class="vertical_center_1">
<div class="vertical_center_2">
<h3>IMAGE TITLE</h3>
<p>Phasellus aliquet tempus ligula, mollis imperdiet massa dignissim.</p>
<a class="but" href="#">Read More</a>
</div>
</div>
</div>
<span class="shade"></span>
</div>
</div>
<div class="photo_box content_push_in">
<div class="pic_box">
<a href="#">
<img alt="" src="https://themes.cvsapphire.com/Portals/themes/Features-Images/images-05.jpg" />
<span class="content">
<b class="title">IMAGE TITLE</b>
<span class="description">Photos,Design</span>
</span>
</a>
</div>
</div>
<div class="photo_box icon_tag_push img_zoom">
<div class="pic_box">
<a href="#">
<img alt="" src="https://themes.cvsapphire.com/Portals/themes/Features-Images/images-06.jpg" />
<span class="ico ">
<i class="fa fa-link ico_right"></i>
</span>
<span class="content">
<b class="title">IMAGE TITLE</b>
</span>
</a>
</div>
</div>

IMAGE TITLE
Photos,Design
<div class="photo_box ico_LeftAndRight_enter content_bottom_push_in">
<div class="pic_box">
<img alt="" src="https://themes.cvsapphire.com/Portals/themes/Features-Images/images-07.jpg" />
<div class="ico">
<a href="#">
<i class="fa fa-search ico_left"></i>
</a>
<a href="#">
<i class="fa fa-link ico_right"></i>
</a>
</div>
<div class="content">
<h3>IMAGE TITLE</h3>
<p>Photos,Design</p>
</div>
</div>
</div>

IMAGE TITLE
Phasellus aliquet tempus ligula, mollis imperdiet massa dignissim.
Read More
<div class="photo_box content_bottom_push_in_2 ">
<div class="pic_box">
<img src="https://themes.cvsapphire.com/Portals/themes/Features-Images/images-08.jpg" >
<div class="content">
<div class="vertical_center_1">
<div class="vertical_center_2">
<h3>IMAGE TITLE</h3>
<p>Phasellus aliquet tempus ligula, mollis imperdiet massa dignissim.</p>
<a href="#" class="but">Read More</a>
</div>
</div>
</div>
<div class="shade"></div>
</div>
</div>
<div class="photo_box entirety_left_offset ">
<div class="pic_box">
<a href="#">
<img alt="" src="https://themes.cvsapphire.com/Portals/themes/Features-Images/images-09.jpg" />
<span class="ico">
<i class="fa fa-search"></i>
</span>
<span class="content">
<b class="title">IMAGE TITLE</b>
<i class="description">Aliquam fringilla, sapien egetferas scelerisque placerat, lorem libero cursus lorem, sed sodales lorem libero eu sapien. </i>
</span>
<span class="shade"></span>
</a>
</div>
</div>

IMAGE TITLE
Start Your Business Here
<div class="photo_box entirety_bevel">
<div class="pic_box">
<img alt="" src="https://themes.cvsapphire.com/Portals/themes/Features-Images/images-10.jpg" />
<div class="ico">
<a href="#">
<i class="fa fa-heart"></i>
</a>
<a href="#">
<i class="fa fa-tag"></i>
</a>
</div>
<div class="content">
<div class="vertical_center_1">
<div class="vertical_center_2">
<h3>IMAGE TITLE</h3>
<p>Start Your Business Here </p>
</div>
</div>
</div>
<span class="shade"></span>
</div>
</div>
<div class="photo_box ico_rotate">
<div class="pic_box">
<a href="#">
<img alt="" src="https://themes.cvsapphire.com/Portals/themes/Features-Images/images-11.jpg" />
<span class="ico">
<i class="fa fa-link"></i>
</span>
<span class="shade"></span>
</a>
</div>
</div>
<div class="photo_box shade_zoom ">
<div class="pic_box">
<a href="#">
<img alt="" src="https://themes.cvsapphire.com/Portals/themes/Features-Images/images-12.jpg" />
<span class="ico">
<i class="fa fa-arrows-alt"></i>
</span>
<span class="shade"></span>
</a>
</div>
</div>

IMAGE TITLE
Phasellus aliquet tempus ligula, mollis imperdiet massa dignissim.
Read More
<div class="photo_box content_zoom content_sytle_2">
<div class="pic_box">
<img alt="" src="https://themes.cvsapphire.com/Portals/themes/Features-Images/images-13.jpg" />
<div class="content ">
<div class="vertical_center_1">
<div class="vertical_center_2">
<h3>IMAGE TITLE</h3>
<p>Phasellus aliquet tempus ligula, mollis imperdiet massa dignissim.</p>
<a href="#" class="but">Read More</a>
</div>
</div>
</div>
<span class="shade"></span>
</div>
</div>
With Captions
Image Title
Web Design, Photos
<div class="photo_box ico_right_enter box_border_padding ">
<div class="pic_box">
<a href="#">
<img alt="" src="https://themes.cvsapphire.com/Portals/themes/Features-Images/images-05.jpg" />
<span class="ico">
<i class="fa fa-plus"></i>
</span>
<span class="shade"></span>
</a>
</div>
<div class="text_sytle_1">
<h3>Image Title</h3>
<p> Web Design, Photos</p>
</div>
</div>
12
Image Title
Web Design, Photos
<div class="photo_box ico_right_enter">
<div class="pic_box">
<a href="#">
<img alt="" src="https://themes.cvsapphire.com/Portals/themes/Features-Images/images-06.jpg" />
<span class="ico">
<i class="fa fa-plus"></i>
</span>
<span class="shade"></span>
</a>
</div>
<div class="text_sytle_1">
<div class="info">
<i class="fa fa-heart"></i>12
</div>
<h3>Image Title</h3>
<p> Web Design, Photos</p>
</div>
</div>
Image Title
Web Design, Photos
<div class="photo_box ico_right_enter">
<div class="pic_box">
<a href="#">
<img alt="" src="https://themes.cvsapphire.com/Portals/themes/Features-Images/images-07.jpg" />
<span class="ico">
<i class="fa fa-plus"></i>
</span>
<span class="shade"></span>
</a>
</div>
<div class="text_sytle_2">
<h3>Image Title</h3>
<p> Web Design, Photos</p>
</div>
</div>
Image Title
Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numq uam eius modi tempora.
Read More >
<div class="photo_box ico_right_enter">
<div class="pic_box">
<a href="#">
<img alt="" src="https://themes.cvsapphire.com/Portals/themes/Features-Images/images-08.jpg" />
<span class="ico">
<i class="fa fa-plus"></i>
</span>
<span class="shade"></span>
</a>
</div>
<div class="text_sytle_3">
<h3>Image Title</h3>
<p> Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numq uam eius modi tempora.</p>
<a href="#">Read More ></a>
</div>
</div>
Image Title
Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numq uam eius modi tempora.
Read More >
<div class="photo_box ico_right_enter box_border_padding ">
<div class="pic_box">
<a href="#">
<img alt="" src="https://themes.cvsapphire.com/Portals/themes/Features-Images/images-09.jpg" />
<span class="ico">
<i class="fa fa-plus"></i>
</span>
<span class="shade"></span>
</a>
</div>
<div class="text_sytle_1">
<h3>Image Title</h3>
<p> Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numq uam eius modi tempora.</p>
<a href="#">Read More ></a>
</div>
</div>
Image Title
Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numq uam eius modi tempora.
Read More >
<div class="photo_box ico_right_enter">
<div class="pic_box">
<a href="#">
<img alt="" src="https://themes.cvsapphire.com/Portals/themes/Features-Images/images-10.jpg" />
<span class="ico">
<i class="fa fa-plus"></i>
</span>
<span class="shade"></span>
</a>
</div>
<div class="text_sytle_4">
<h3><span>Image Title</span></h3>
<p> Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numq uam eius modi tempora.</p>
<a href="#">Read More ></a>
</div>
</div>
Default
<div class="photo_box ico_left_enter">
<div class="pic_box">
<a href="#">
<img alt="" src="https://themes.cvsapphire.com/Portals/themes/Features-Images/images-11.jpg" />
<span class="ico">
<i class="fa fa-link"></i>
</span>
<span class="shade"></span>
</a>
</div>
</div>
<div class="photo_box ico_left_enter box_border_radius">
<div class="pic_box">
<a href="#">
<img alt="" src="https://themes.cvsapphire.com/Portals/themes/Features-Images/images-12.jpg" />
<span class="ico">
<i class="fa fa-link"></i>
</span>
<span class="shade"></span>
</a>
</div>
</div>
<div class="photo_box ico_right_enter box_border_round">
<div class="pic_box">
<a href="#">
<img alt="" src="https://themes.cvsapphire.com/Portals/themes/Features-Images/images-13.jpg" />
<span class="ico">
<i class="fa fa-plus"></i>
</span>
<span class="shade"></span>
</a>
</div>
</div>
Image With Border
<div class="photo_box box_border">
<div class="pic_box">
<a href="#">
<img alt="" src="https://themes.cvsapphire.com/Portals/themes/Features-Images/images-05.jpg" />
<span class="ico">
<i class="fa fa-link"></i>
</span>
<span class="shade"></span>
</a>
</div>
</div>
<div class="photo_box box_border_padding">
<div class="pic_box">
<a href="#">
<img alt="" src="https://themes.cvsapphire.com/Portals/themes/Features-Images/images-06.jpg" />
<span class="ico">
<i class="fa fa-link"></i>
</span>
<span class="shade"></span>
</a>
</div>
</div>
<div class="photo_box box_dotted_padding">
<div class="pic_box">
<a href="#">
<img alt="" src="https://themes.cvsapphire.com/Portals/themes/Features-Images/images-07.jpg" />
<span class="ico">
<i class="fa fa-link"></i>
</span>
<span class="shade"></span>
</a>
</div>
</div>
Image With Shadow
<div class="photo_box box_bottom_shadow">
<div class="pic_box">
<a href="#">
<img alt="" src="https://themes.cvsapphire.com/Portals/themes/Features-Images/images-08.jpg" />
<span class="ico">
<i class="fa fa-link"></i>
</span>
<span class="shade"></span>
</a>
</div>
</div>
<div class="photo_box box_bottom_shadow_left box_bottom_shadow_right">
<div class="pic_box">
<a href="#">
<img alt="" src="https://themes.cvsapphire.com/Portals/themes/Features-Images/images-09.jpg" />
<span class="ico">
<i class="fa fa-link"></i>
</span>
<span class="shade"></span>
</a>
</div>
</div>
<div class="photo_box box_shadow">
<div class="pic_box">
<a href="#">
<img alt="" src="https://themes.cvsapphire.com/Portals/themes/Features-Images/images-10.jpg" />
<span class="ico">
<i class="fa fa-link"></i>
</span>
<span class="shade"></span>
</a>
</div>
</div>